on
Week 7: Detailed Results and Additon of Matching Pair Template
Welcome to the fifth week of the Coding Period. This is the last week of Phase - 1. As Phase One has come to an end, mentors will be evaluating the students based on their work this past month.
Before I start with this week’s agenda, I would like to recommend you all to give this article a read. Most of you like me must find redux to be very complex, this is mainly because there are very few sources in the net where it’s concept are explained rather than it’s implementation. The above article is one of the best guide on redux I have come across. Hope this will help you as well.
Coming back to this week’s agenda, I mainly worked on Implementing Detailed Results for all Templates and Addition of Matching Pair Template.
1. Detailed Results for all Templates.
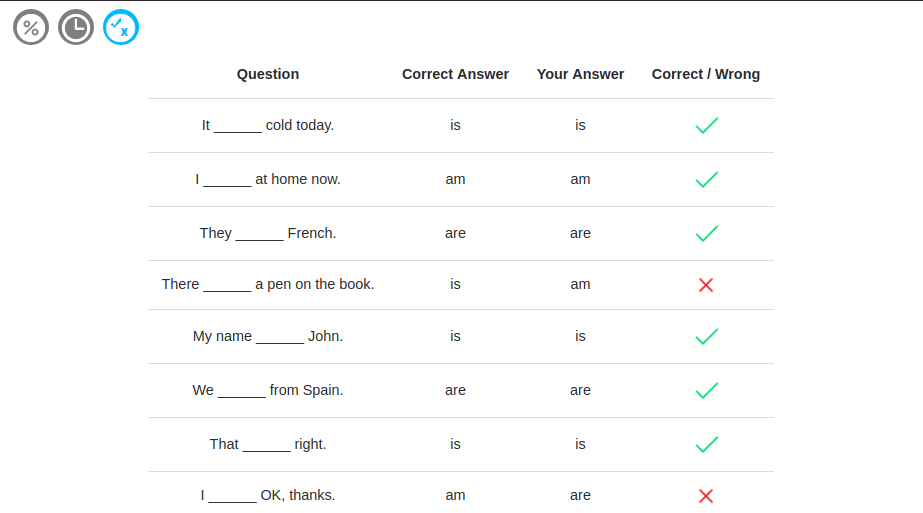
Earlier the results page only showed a bar graph depicting the percentage of the question correctly answered and the time taken. This patch of code, enable the user to get a detailed comparison between their answer and the correct answer for all the Questions.
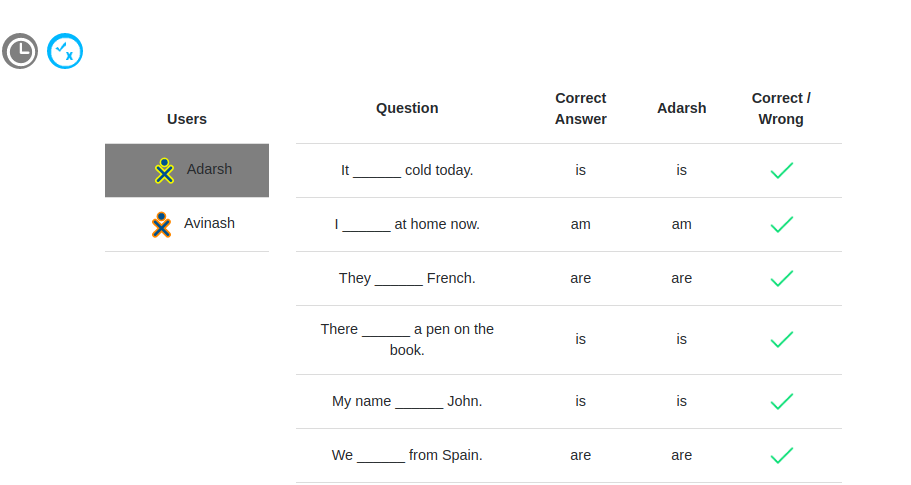
 In case of Neighbouthood view, the host can select the name of the user whose deatiled reults he/she wants to see from a list as shown below.
In case of Neighbouthood view, the host can select the name of the user whose deatiled reults he/she wants to see from a list as shown below.

2. Matching pair Template.
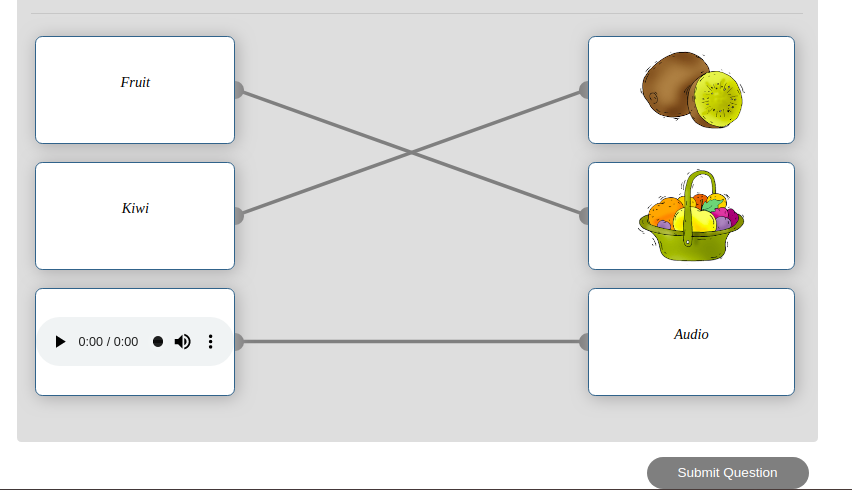
As mentioned in my proposal I will be responsible for adding three new templates to Exerciser. Matching Pair is the first one of them. This template lets users to connect a question to an answer graphically as shown below. jsPlumb has been used for achieving such visual connectivity.

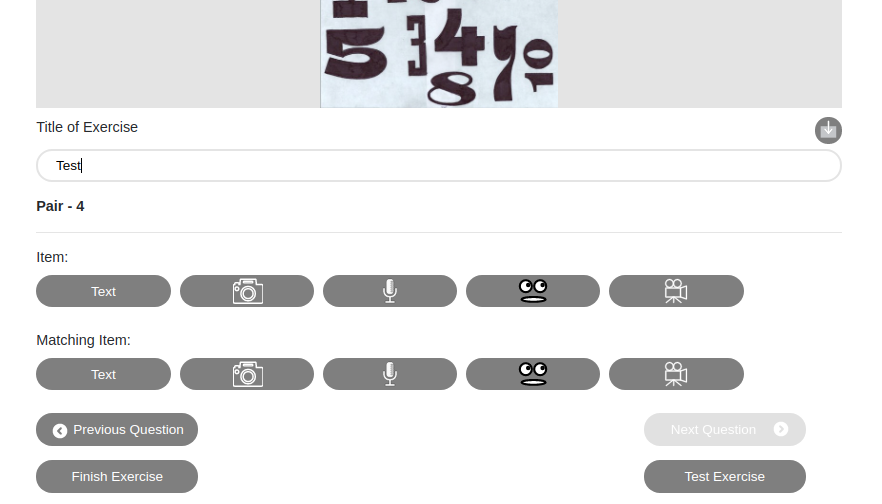
Matching Player Form.

Matching Player Form.
It was great sharing this milestone with you. Looking forward to seeing you all next week. Have a great week ahead.