on
Week 4: Multimedia Integration for MCQ Options
Welcome to the second week of the Coding Period. This week I mainly worked on multimedia integration in MCQ Form for Options, right from its UI design to its implementation. Starting with the second week, I worked mainly in three areas -
1. Improvements to image proposition in modal view.
Maintaining the aspect ratio while displaying an image inside a specified area can be a little tricky considering into responsiveness of the website. Luckily there is a small CSS trick which enables us to maintain the aspect ratio of all sorts of image intact inside an HTML element as written below.
max-height: 100%;
max-width: 100%;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
Using this I was successfully able to solve the image proposition issue in modal view.
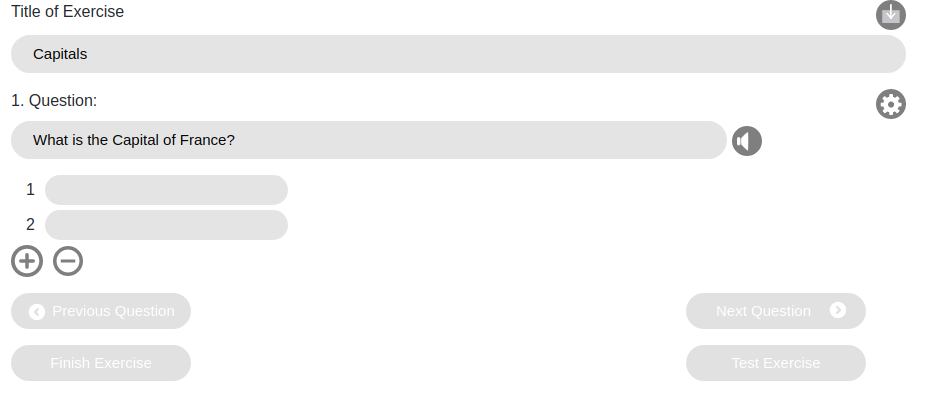
2. Text To Speech Integration in Exerciser.
Integrating text to speech in an application can be a challenging task, mostly because of the plethora of API’s available. But the main problem of all these API/ Apps is that most of them need internet to work on and are proprietary. There are very few libraries that work in offline mode are free, among one of them is mespeakJS, I implemented Text-To-Speech using the same. It is configured so that the language in which bot speaks depends upon the Sugarizer’s user language. There are three steps to convert text to speech with mespeakJS.
1. Load mespeak config file.
2. Load voice module(Langauge in which you want to hear the voice).
3. Pass text to the play function of mespeak module.
 Here clicking on the speaker button on the right of the text field, converts it’s text to speech.
Here clicking on the speaker button on the right of the text field, converts it’s text to speech.
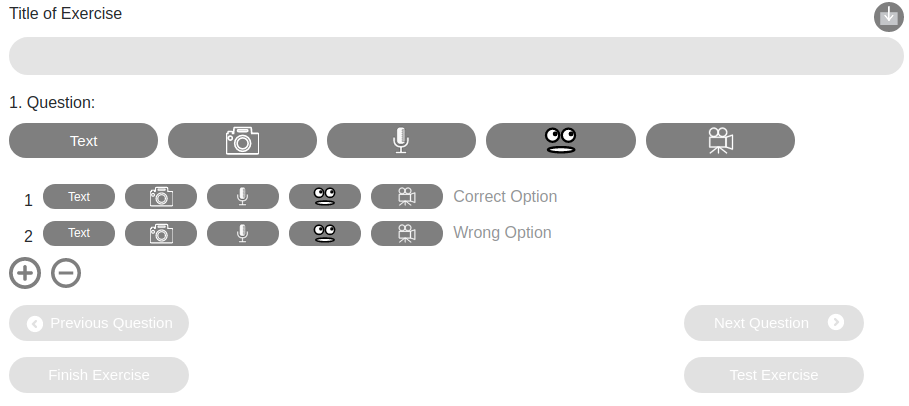
3. Multimedia Integration in MCQ Options.
Like multimedia options in Questions, user can include text, image, audio and video in options as well.
In order to change the media type of an option, the user can click on the setting icon that appears after selecting any one media type.
Here, the first option is always the correct option.

It was great sharing this milestone with you. Looking forward to seeing you all next week. Have a great week ahead.